Josh Morony on X: "Refactoring some apps to the new @angular control flow, it's feeling smoooooth Can you spot my favourite feature? 😉 https://t.co/NrnaeScu7F" / X

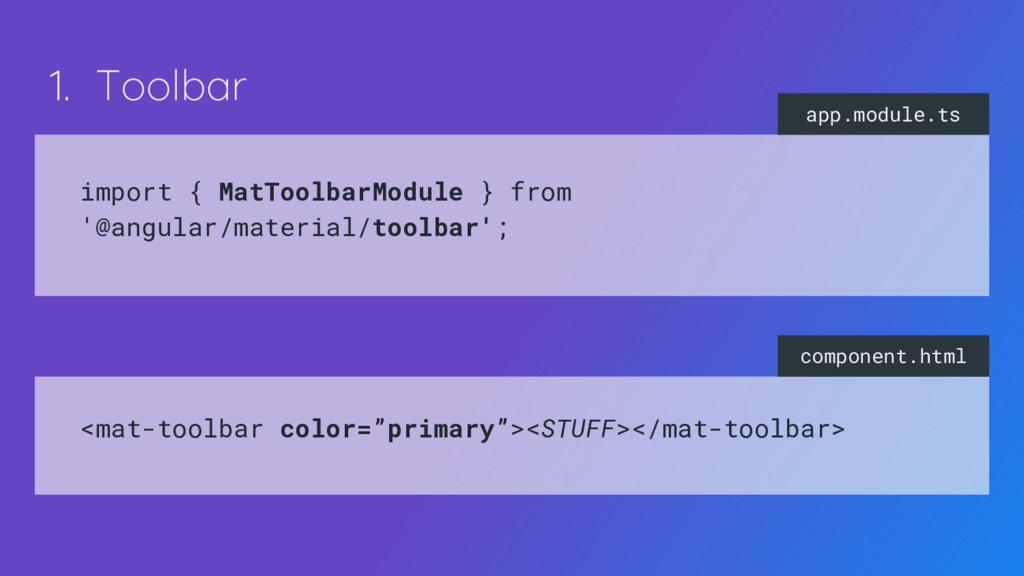
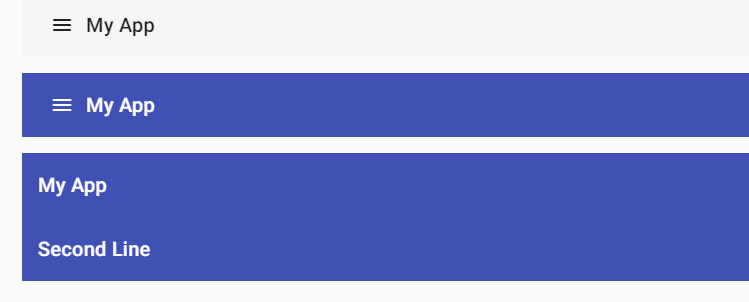
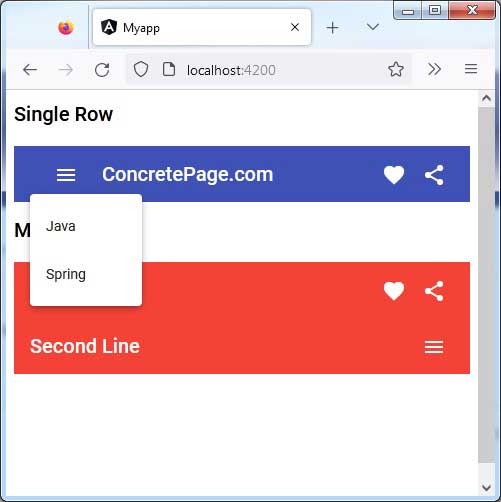
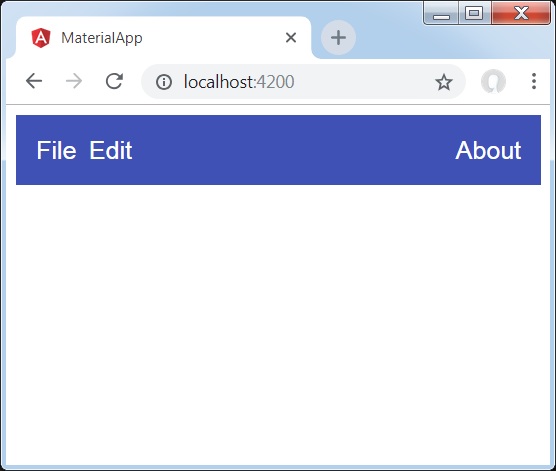
angular - Angular2 + Material: mat-toolbar casts no shadow over mat-sidenav-container despite mat-elevation-z* - Stack Overflow

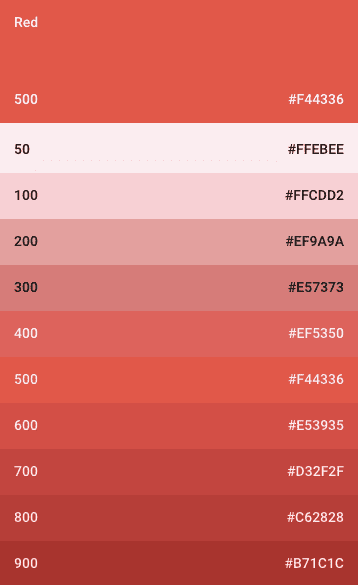
Color" attribute does not work on <mat-toolbar> in a side navigation in Angular Materia - Stack Overflow