
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

Strange mat-error & state behaviour on Custom ControlValueAccessor component · Issue #7920 · angular/components · GitHub

angular - mat-error showing error for all form control when error in only one one field - Stack Overflow

angular - displaying long mat-error value inside mat-form-field hides the message due to overflow: hidden generated by material - Stack Overflow
Problem when mat-error text is too long · Issue #295 · creativetimofficial/ct-material-dashboard-pro-angular · GitHub

angular - displaying long mat-error value inside mat-form-field hides the message due to overflow: hidden generated by material - Stack Overflow

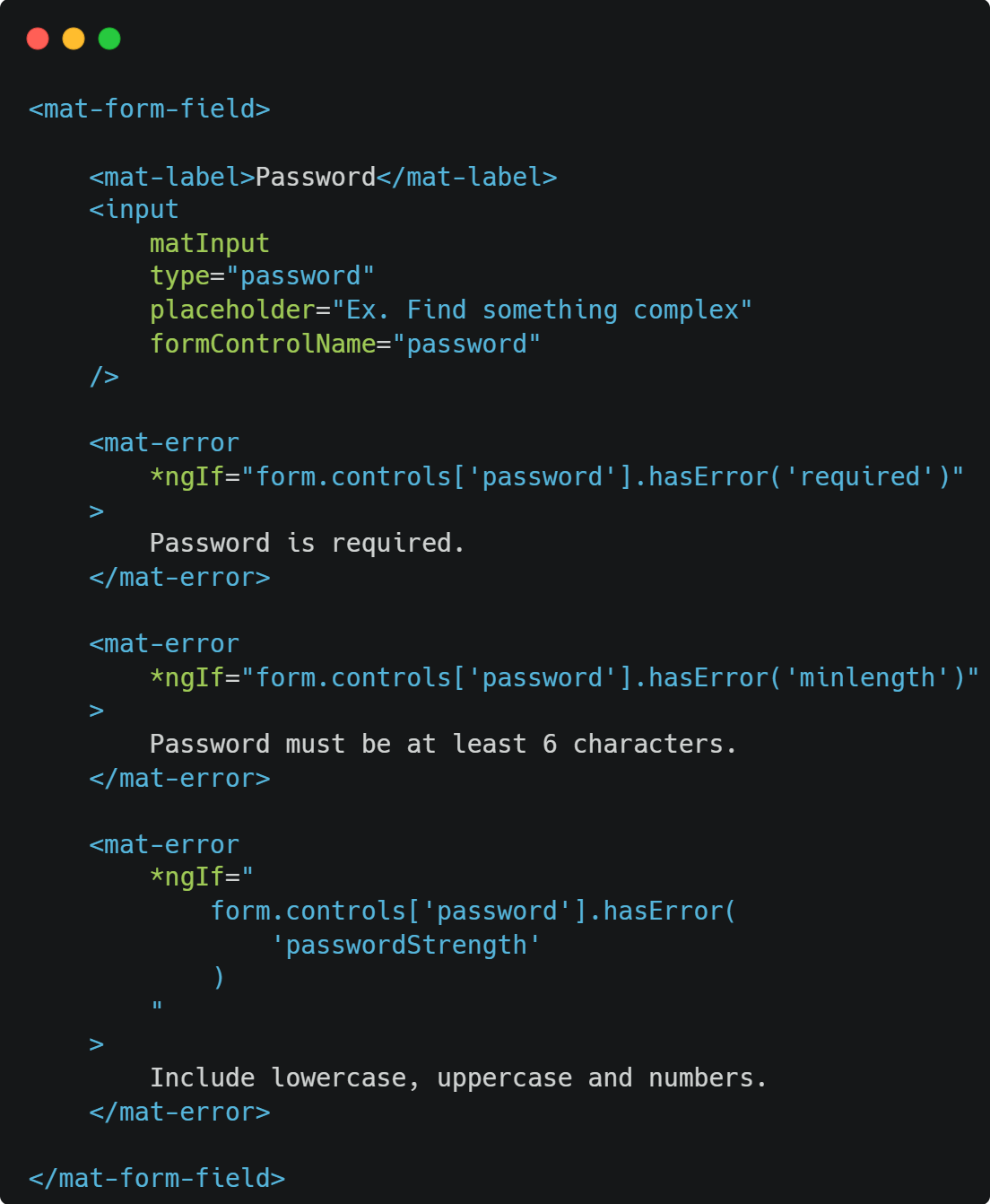
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

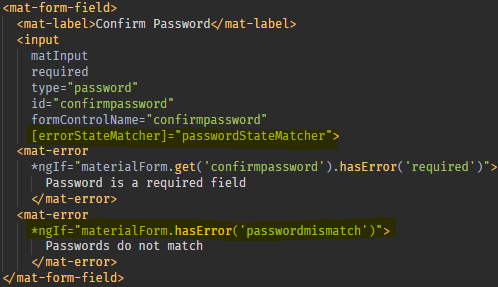
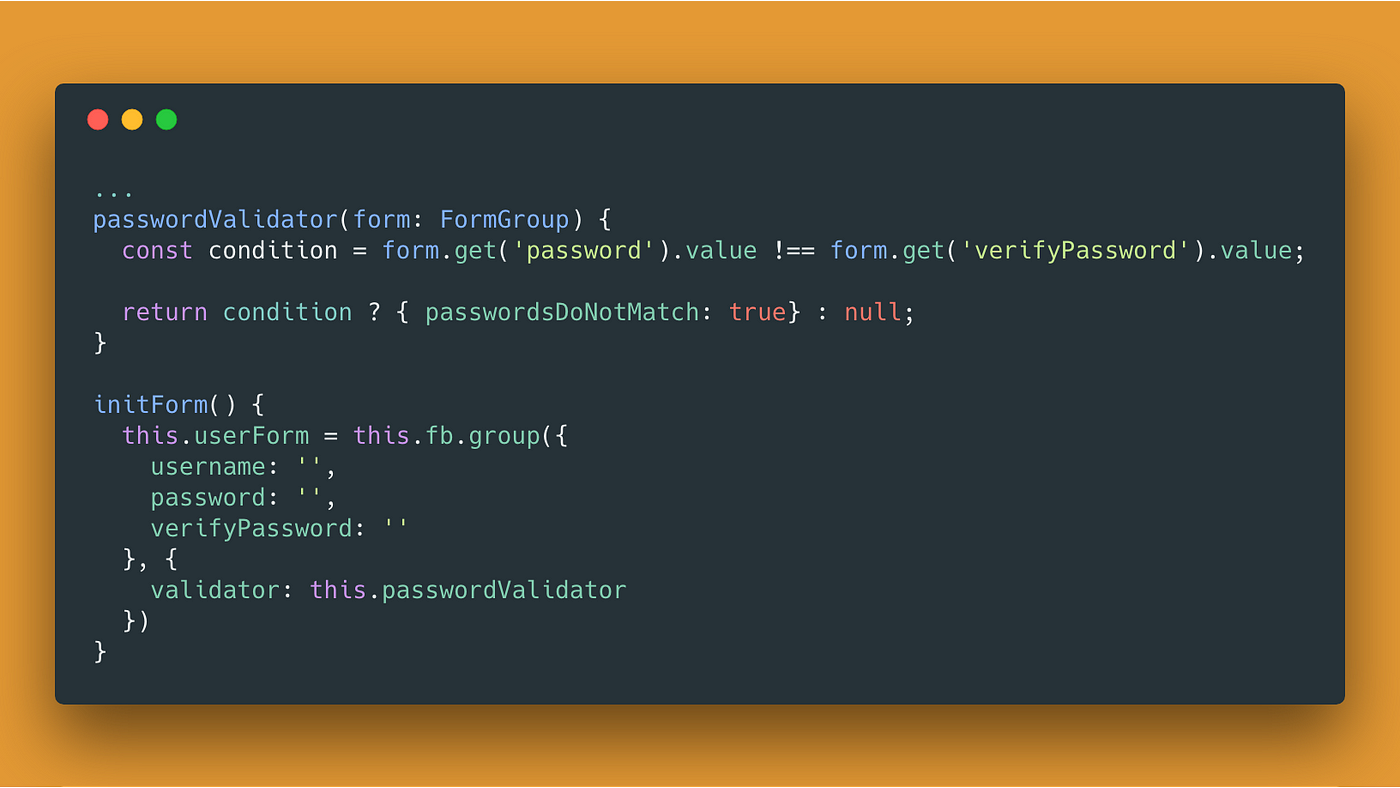
mat-error *ngIf, custom validator, and FormGroup do not work together · Issue #10956 · angular/material · GitHub
![Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub](https://user-images.githubusercontent.com/737578/45651740-a2add580-bad2-11e8-9fff-90f66a02a8f3.png)
Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub