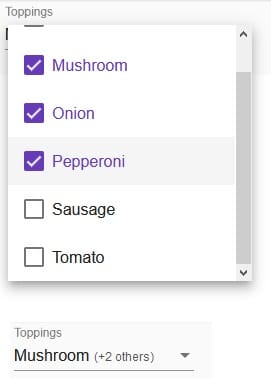
mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub
mat-card in mat-dialog-content has top and bottom edges clipped · Issue #16227 · angular/components · GitHub

mat-dialog-content' is not a known element | Angular-Material | Angular | MatDialogModule | Dev - YouTube

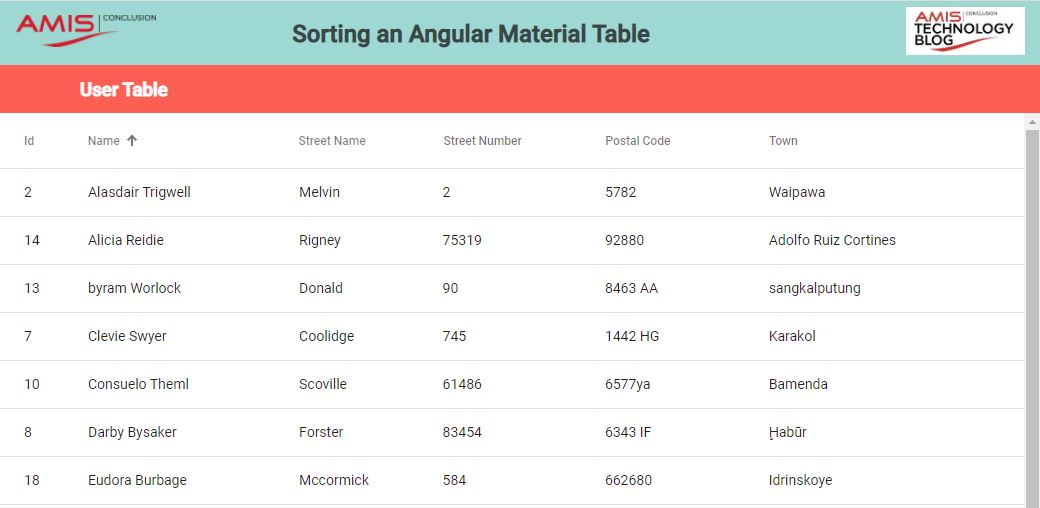
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS Technology Blog | Oracle - Microsoft Azure

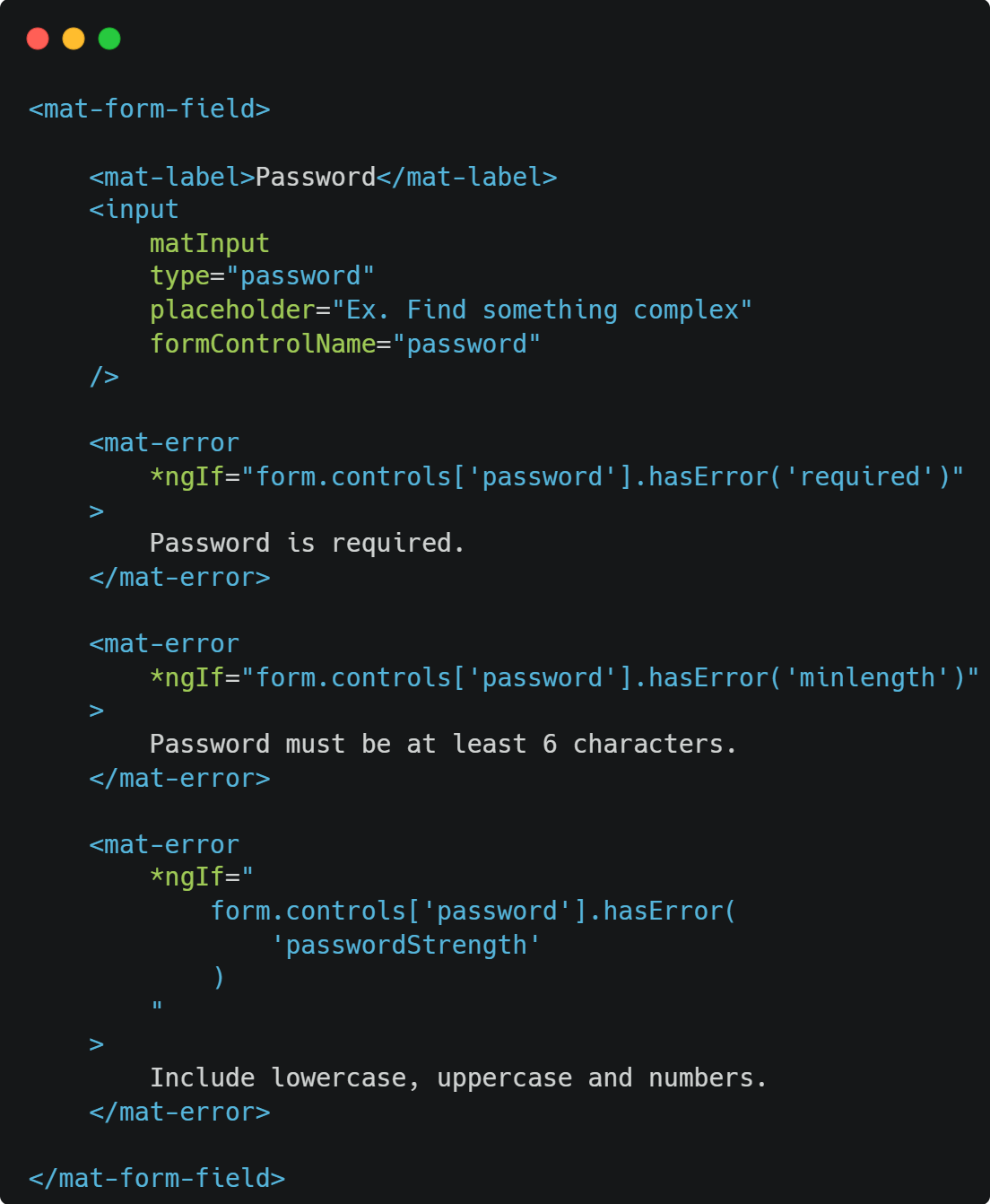
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT